Augmentez vos ventes avec DV PASS pour WooCommerce
- Obtenir le module
- Presentation du module
- A LIRE ABSOLUMENT AVANT D’ALLER PLUS LOIN
- Pré-requis
- INSTALLATION ET PARAMÉTRAGE DU MODULE
- Exemple d'utilisation
- ANNEXE
L'agilité de DV PASS couplée à la puissance de Wordpress et WooCommerce. Gérez vos clients et vos transactions en toute simplicité.
Presentation du module
1) Objectif du module
Ce tutoriel s’adresse à tous les commerçants ayant souscrit à l’offre DV PASS et s’appuyant sur la plateforme WooCommerce avec le CMS WordPress pour le développement de leur boutique ecommerce. Il décrit pas-à-pas l’intégration du module de paiement.
Avertissement : La compatibilité du module DigitalVirgo_woocommerce_3.0.0 .zip n’est pas garantie pour les versions WooCommerce antérieures à la version 3.7.0
2) Fonctionnalités du module
Le module de paiement propose les fonctionnalités suivantes :
- Compatible avec WooCommerce version 3.7.0 et supérieure
- Mise à jour systématique des commandes à la fin du paiement via une url silencieuse (url de notification)
- Compatible multi devise,
- Possibilité d’activer les logs du module
A LIRE ABSOLUMENT AVANT D’ALLER PLUS LOIN
L’erreur la plus fréquente concerne l’URL de notification. L’URL de notification est le seul mécanisme permettant à la plateforme DV PASS de vous notifier de la fin du paiement.
Erreurs fréquentes :
- Si votre boutique WordPress est en maintenance
- Si vous avez codé un .htaccess sur l’url de notification
- Si vous avez bloqué les adresses IP de la plateforme de paiement
- Si votre boutique n’utilise pas les codes ISO internationaux des devises
Veuillez vérifier que votre site est disponible ou que votre url de notification est fonctionnelle :
Pré-requis
Avant de procéder à l’intégration du module de paiement, veuillez-vous assurer d’être en possession des éléments suivants :
- Récupérer votre APIKEY et votre SITEID dans votre compte marchand: https://emoney.digitalvirgo.com/login
- Fichier du module de paiement : DigitalVirgo_woocommerce3.0.0.zip
- WooCommerce installé et activé sur votre site en WordPress
INSTALLATION ET PARAMÉTRAGE DU MODULE
Avant de procéder à l’installation ou à la mise à jour de ce module de paiement, assurez-vous que vous avez :
- effectué une sauvegarde de votre base de données
1) Mise à jour du Module (pour les utilisateurs possédant une version antérieure à 3.0.0)
Pour mettre à jour le module de paiement, vous devez d’abord désactiver puis supprimer l’ancienne version si vous en avez. N’oubliez pas de relever les paramètres de votre module avant de le désinstaller.
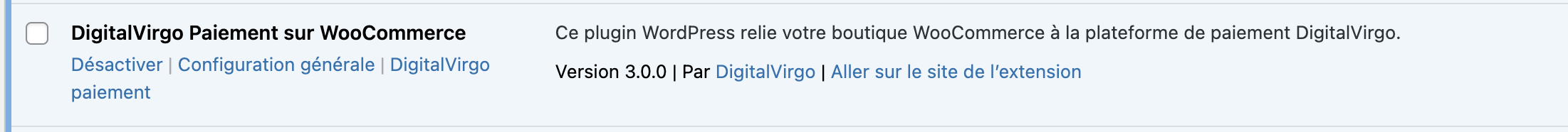
Pour désactiver le module de paiement, Allez dans Extensions / Extensions Installées :

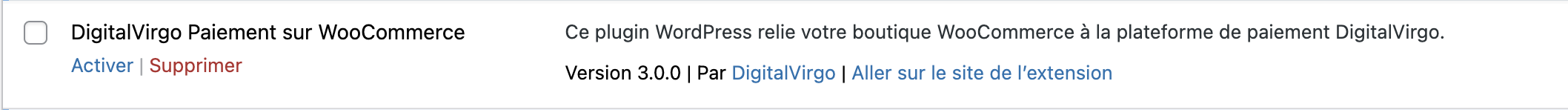
Cliquer ensuite sur supprimer afin de le supprimer

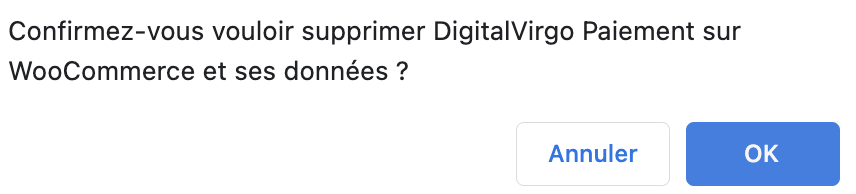
Puis confirmer en cliquant sur le bouton « OK »

2) Installation du module de paiement
Pour installer le module de paiement vous avez deux possibilités :
- Méthode Manuelle Après avoir décompressé DigitalVirgo_woocommerce_3.0.0.zip, l’installation manuelle consiste à copier le répertoire DigitalVirgo_woocommerce_3.0.0 dans /wp-content/plugins/ par FTP.
- Méthode Automatique
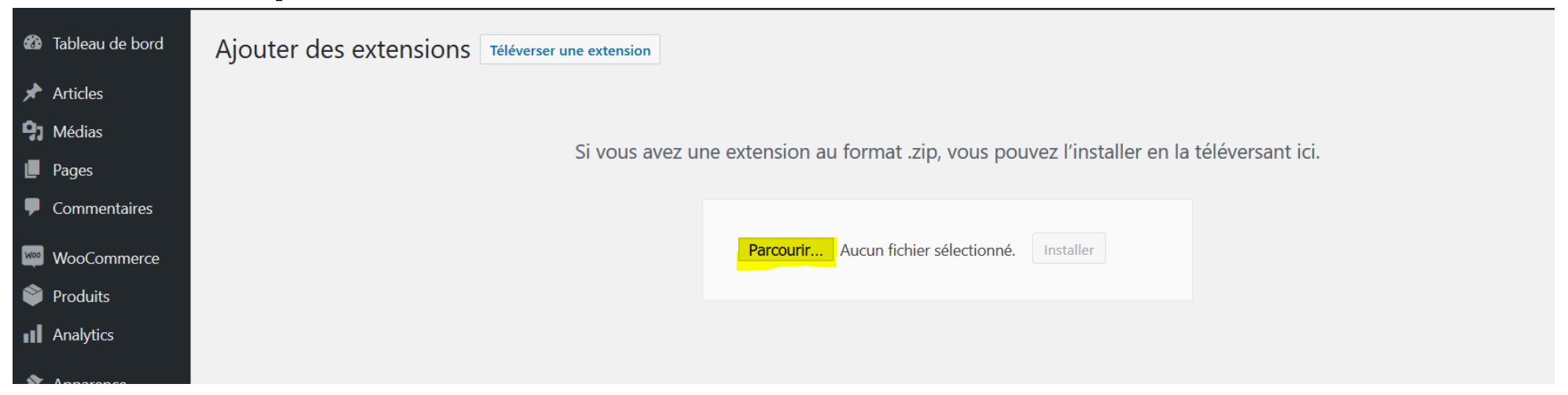
L’installation automatique consiste à utiliser le Back Office Wordpress. Pour cela, rendez-vous dans le menu « Extensions » puis cliquez sur Ajouter. Une fois que la page s’affiche, sélectionnez « Mettre une extension en ligne », cliquez sur « Parcourir » et cherchez le fichier DigitalVirgo_WooCommerce_3.0.0.zip sur votre disque dur. Cliquez ensuite sur [Téléverser une extension] :

Activez l’extension après avoir installé

3) Paramétrage du module de paiement
Depuis le panneau d’administration de WordPress, allez dans WooCommerce / Réglages :

Cliquez ensuite sur Paiements :

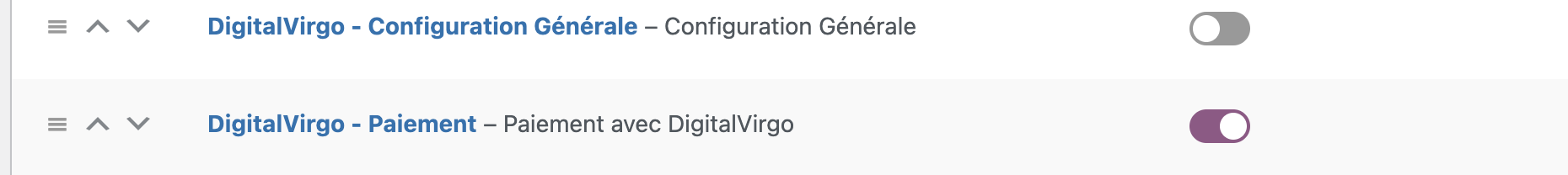
La configuration du module de paiement est divisée en 2 parties :
- Configuration Générale : Concerne la configuration générale du module
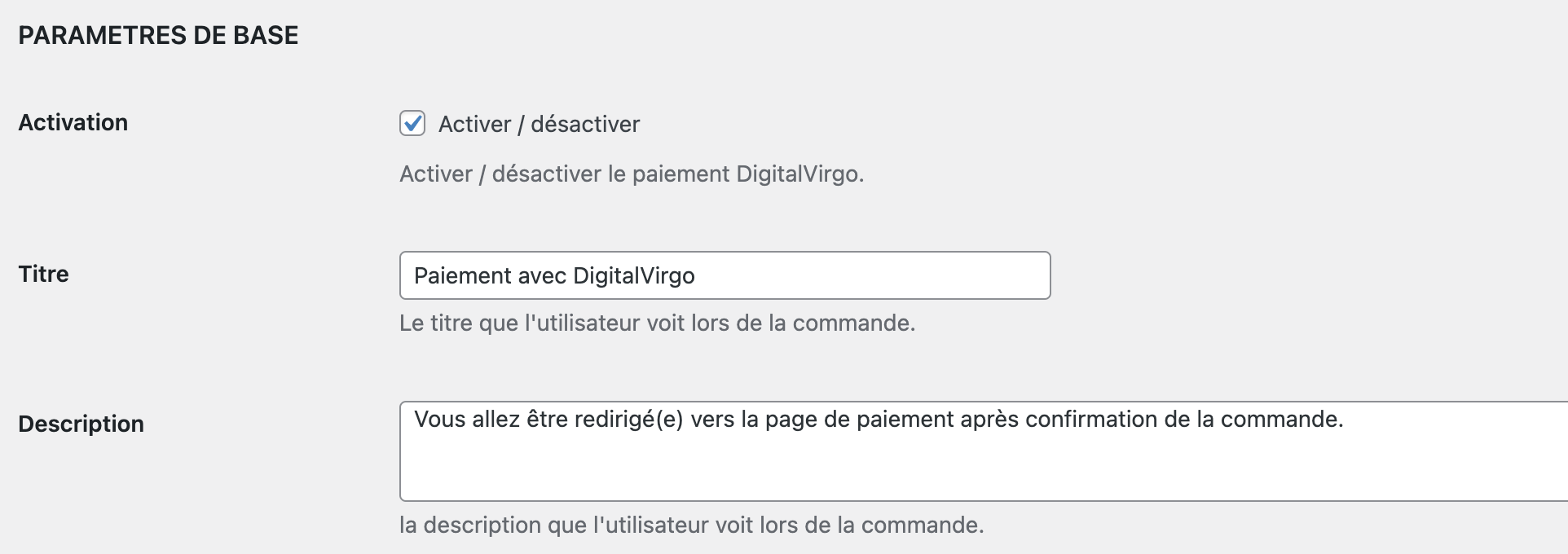
- Paiement en une fois : Permet d’activer et de configurer le paiement. Allez dans « DigitalVirgo – Configuration Générale »
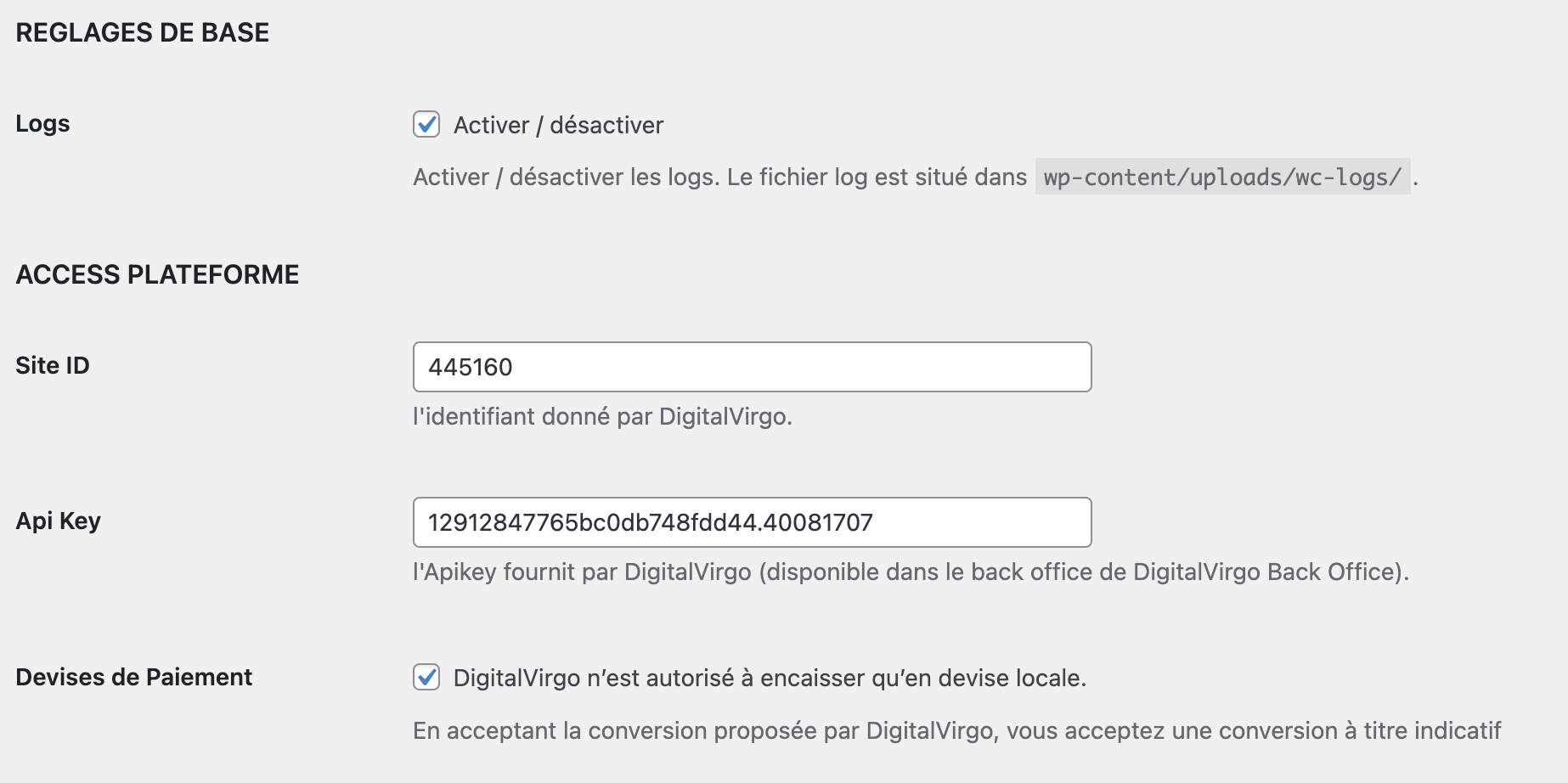
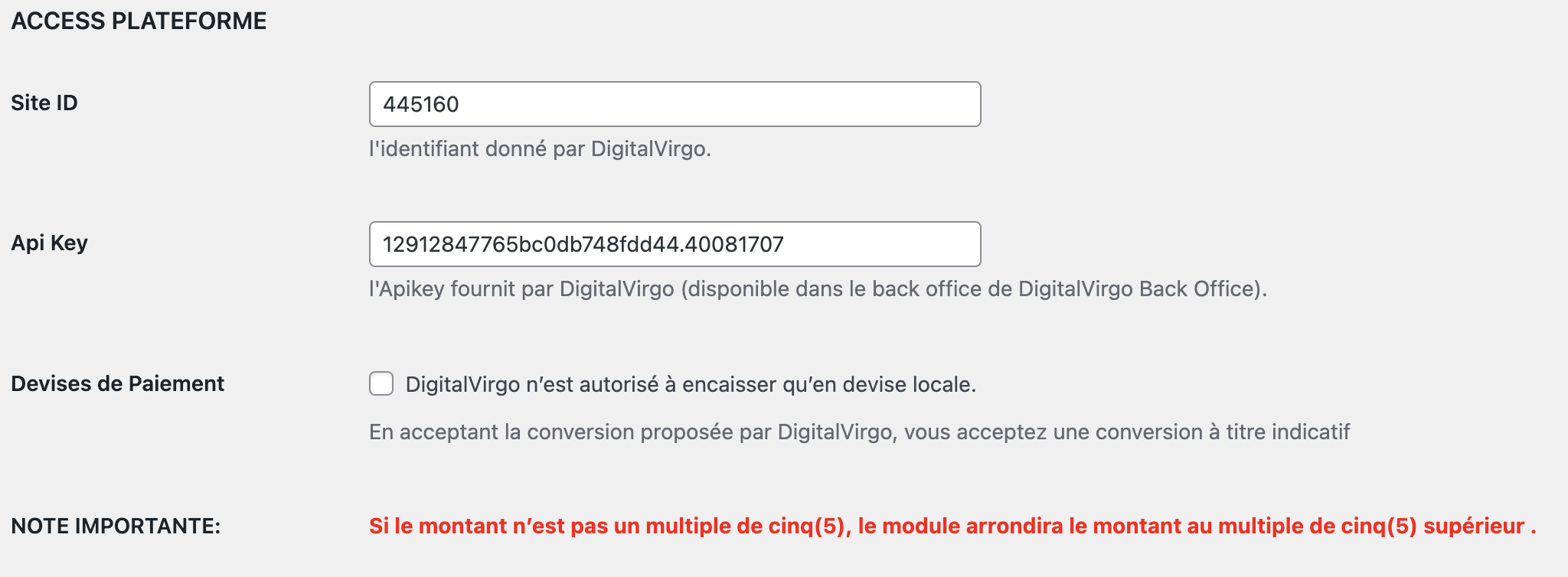
Rentrez les informations qui correspondent à votre compte marchand

Allez Maintenant dans « DigitalVirgo – Paiement » et assurez-vous qu’il est activé

4) Choisissez l'option conversion de devises

Cocher l’option Devise de Paiement afin que votre produit soit converti et affiché dans la devise du pays de votre client.
Exemple : Vous avez créé un produit qui coûte 10$, si votre client choisi comme pays Cote d’Ivoire dans le formulaire de validation, alors les 10$ seront converti en FCFA et votre client verra le nouveau montant converti sur le guichet de paiement.
{primary.fa-close} Si la devise de votre boutique ne fait pas partir des devises supportées par DigitalVirgo Et que la case « Devise de Paiement » votre client ne pourra pas effectuer de paiement avec DigitalVirgo
Exemple d'utilisation
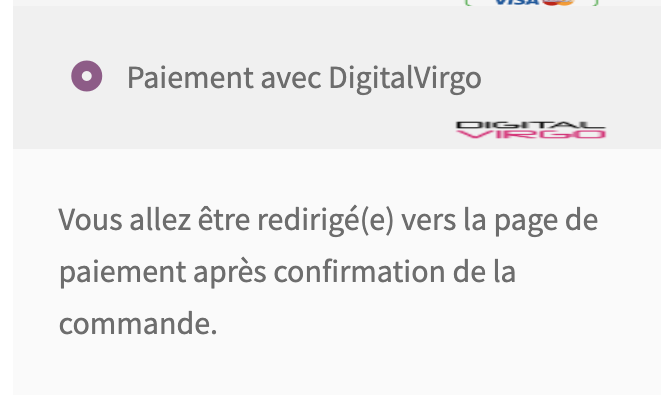
Exemple d’une commande de 100 FCFA, Voici le choix proposé au client

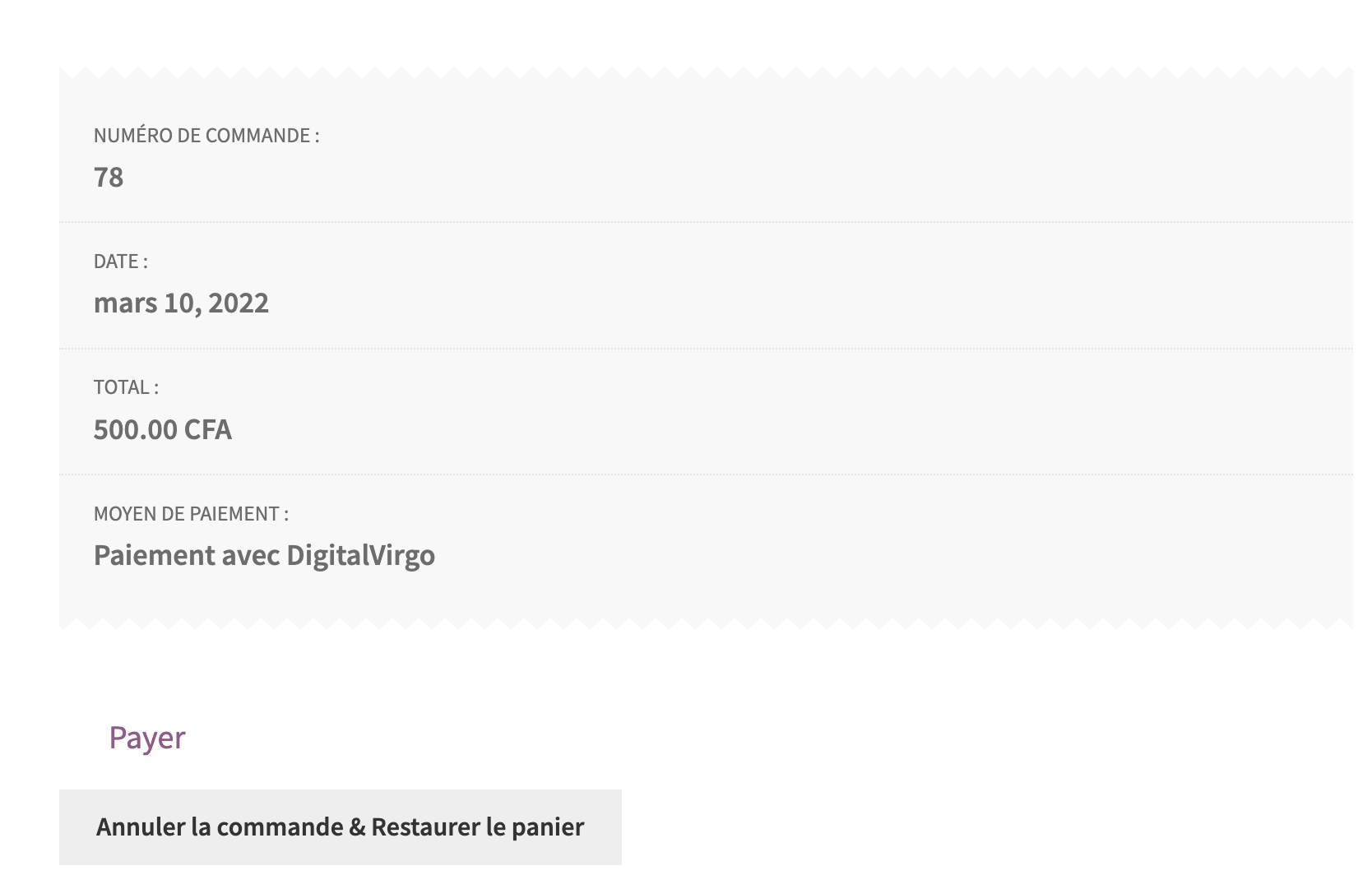
Si le client valide sa commande, il sera redirigé vers la page de résumé de sa commande comme ci- dessous :

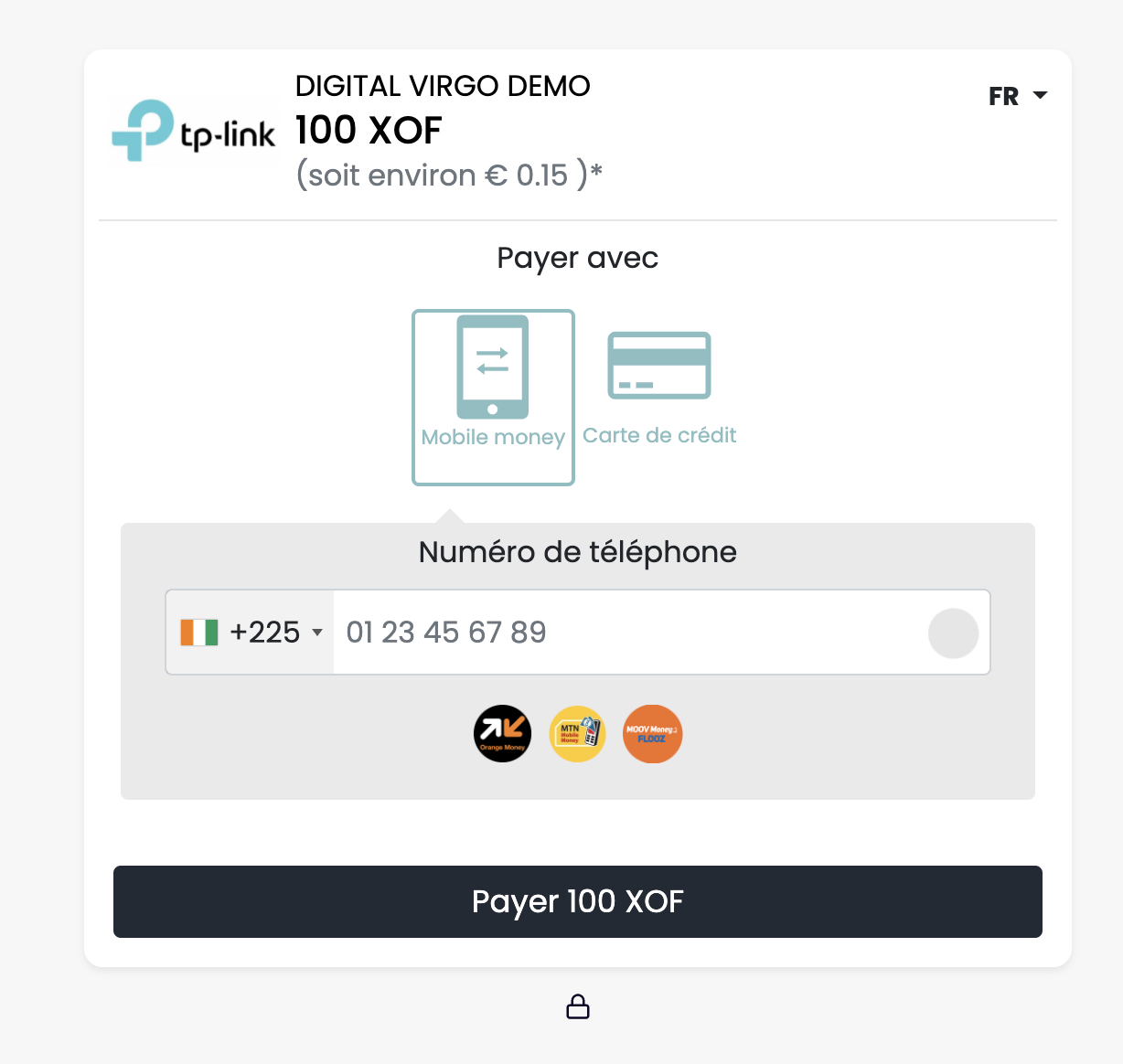
Acquisition par la plateforme de paiement : Si le client clique sur « Payer », il sera redirigé vers la page de paiement DV PASS ci-dessous :

Le client choisit ensuite son moyen de paiement et suit les instructions.
REMARQUE
Pour afficher l’option paiement par carte bancaire, les champs suivants sont obligatoires :
- Le pays /Région
- L’adresse postale
- La ville
- Le numéro de téléphone
- L’adresse email
ANNEXES
Concernant les statuts de Commande dans le Back Office WooCommerce
| Statut | Statut(fr) | Evènement | Signification | Action |
|---|---|---|---|---|
| Pending Payment | Attente paiement | Le client clique sur le bouton commander | La commande a été reçue (non payé) | Aucune action |
| Failed | Echoué | Au retour de la Plateforme de Paiement | Le paiement a échoué ou a été décliné | Aucune action |
| Processing | En cours | La commande a été reçue (payé) | Vous devez valider la commande | |
| On-Hold | En attente | Au retour de la Plateforme de paiement | Le paiement est en attente de la part du client | Vous devez attendre la confirmation du Paiement de la part du client |
| Cancelled | Annulée | Au retour de la Plateforme de Paiement | Le paiement a été annulé | Aucune action |
| Completed | Terminée | L’administrateur a cliqué sur validation | Le paiement a été un succès | Aucune action |