Intégration DV PASS SDK-SEAMLESS
Contexte
Aujourd’hui, DV Pass met à disposition de ses marchands un guichet de paiement fonctionnant par appel API.
Cependant, pour élargir son pôle d’intégration marchand, elle donne la possibilité d’une intégration spéciale relativement à chaque langage de programmation.
En effet, le SDK Seamless est l’un de ses outils propre au Javascript, facilitant l’intégration du guichet.
Ainsi, le marchand pourra utiliser celui-ci dans du code Javascript, lui permettant de faire appel au guichet de DV Pass.
La suite du document, montrera les différentes étapes d’utilisation du SDK Seamless dans un projet.
LES ETAPES
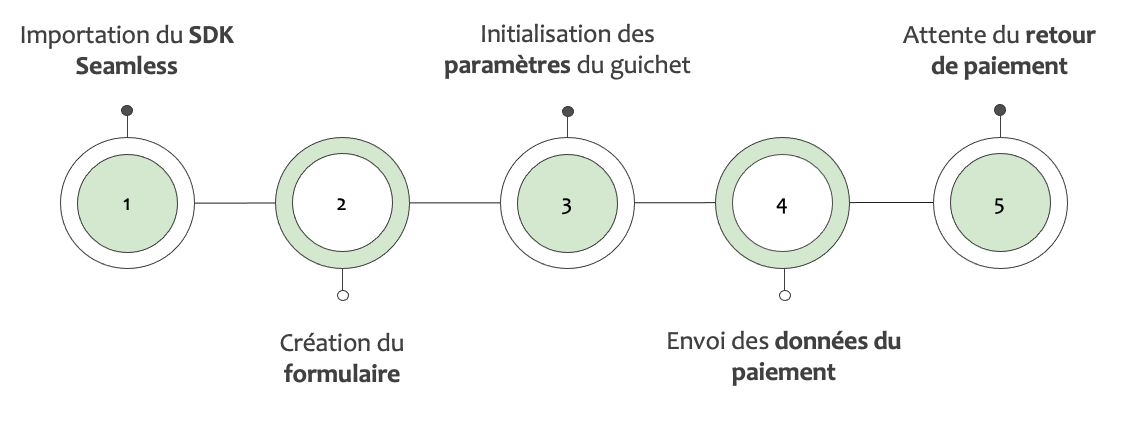
L'intégration du seamless se fait en 5 étapes:

1) IMPORTATION DU SDK SEAMLESS
Avant de commencer, il faut lier le seamless SDK à votre page. Cela se fait dans la balise head de votre page web :
<head>
<script src="https://cs.epaycs.com/seamless/dist/main.js" type="text/javascript"></script>
</head>
2) CREATION DU FORMULAIRE
Le formulaire de paiement DV Pass est constiué des éléments disponibles dans la section API DE PAIEMENT. Cliquer pour accéder.
3) INITIALISATION DES PARAMETRES
En vue d’invoquer le guichet, certains éléments sont nécessaires à la reconnaissance du marchand :
- apikey : L’identifiant du marchand
- site_id: L'identifiant du service
- type: WEB ou MOBILE (Facultatif - Par défaut WEB)
- notify_url: URL de notification de paiement valide
Epaycs.setConfig({
apikey: 'YOUR_API_KEY',
site_id: YOUR_SITE_ID,
notify_url: 'https://mondomaine.com/notify/'
});
4) ENVOI DES DONNEES
Pour que le guichet puisse se charger et s’afficher chez l’acheteur, il suffit de passer au SDK les données du paiement. En effet, sur une action de l’acheteur, vous fournirez les données du formulaire :
Epaycs.getCheckout({
transaction_id: 'YOUR_TRANSACTION_ID',
amount: 100,
currency: 'XOF',
channels: 'ALL',
description: 'YOUR_PAYMENT_DESCRIPTION'
});
5) CONFIGURATION DU RETOUR APRES PAIEMENT(CALLBACK)
Après chaque paiement, le seamless vous permet d'observer l'état de la transaction à l'aide de la methode
Epaycs.waitResponse(function(data){})
Le paramètre data contient les données retournées au marchand dans l’intégration après chaque paiement :
- amount : Montant payé,
- currency: Devise,
- description : Description fournie à l'initialisation,
- metadata: Metadata fournie à l'initialisation,
- operator_id : Identifiant de l'opérateur,
- payment_date : Date de paiement,
- payment_method : Moyen de paiement,
- status : État de la transaction "ACCEPTED" ou "REFUSED"
{ "amount": "100", "currency": "XOF", "description": "Description", "metadata": "ABIDJAN", "operator_id": "8211027064102", "payment_date": "2021-10-27 09:47:09", "payment_method": "FLOOZ", "status": "ACCEPTED" }
Utilisez le callback du seamless pour effectuer vos différents traitements (redirection, mise à jour, etc...) :
Epaycs.waitResponse(function(data) {
// En cas d'échec
if (data.status == "REFUSED") {
if (alert("Votre paiement a échoué")) {
window.location.reload();
}
}
// En cas de succès
else if (data.status == "ACCEPTED") {
if (alert("Votre paiement a été effectué avec succès")) {
// correct, on delivre le service
window.location.reload();
}
}
});6) PREPARATION DES PAGES DE NOTIFICATION
Pourquoi utilisez une url de notification?
Même si vous avez configuré correctement le callback seamless, n'oubliez pas que l'url de notification est le seul mécanisme habilité pour synchroniser automatiquement les paiements vers votre site marchand. DV Pass appellera ce lien après chaque update pour vous notifier du changement de statuts pendant le déroulement d'une transaction.
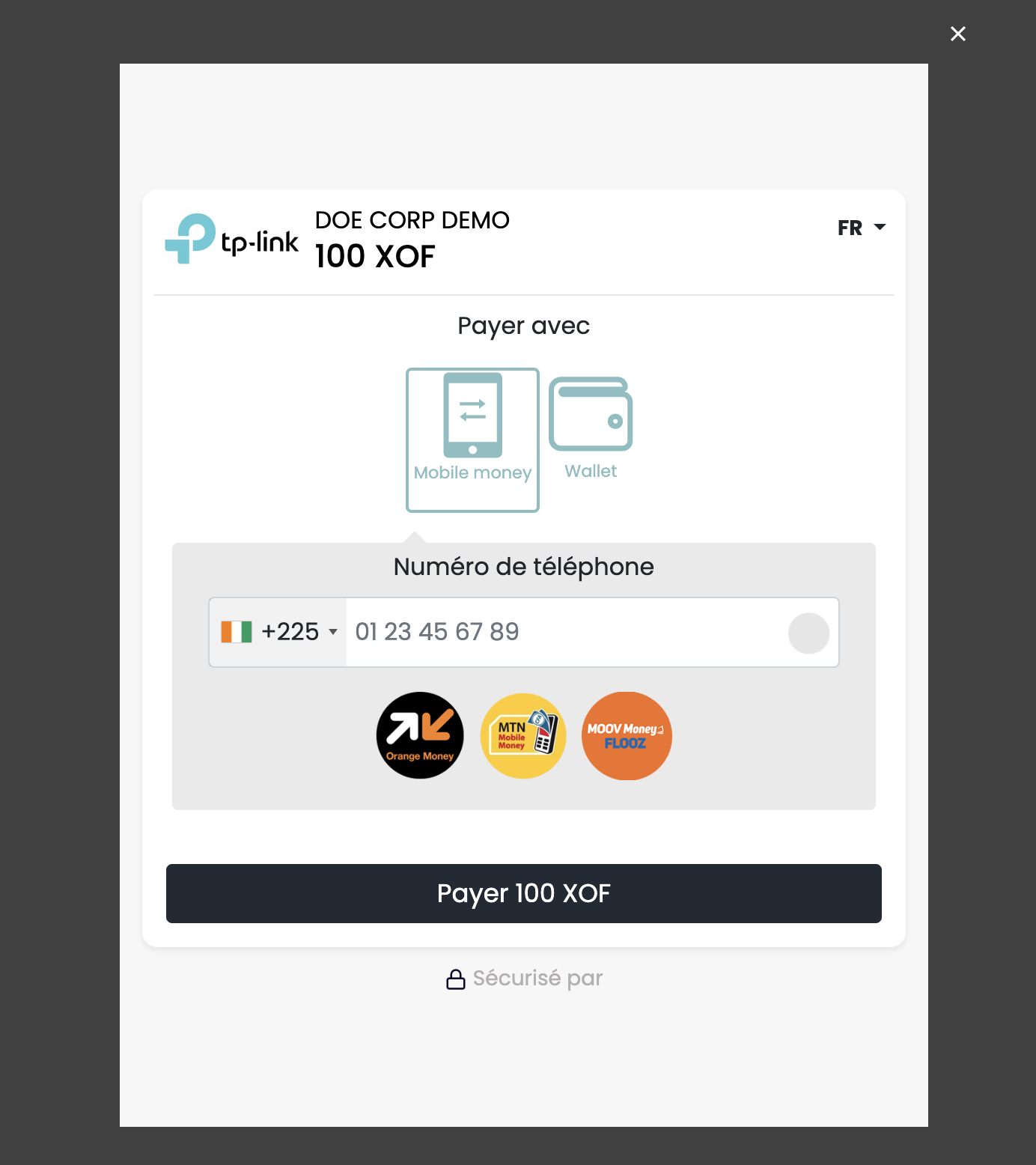
APERCU DU SEAMLESS

EXEMPLE D'INTEGRATION
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cs.epaycs.com/seamless/dist/main.js"></script>
<style>
.sdk {
display: block;
position: absolute;
background-position: center;
text-align: center;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
<script>
function checkout() {
Epaycs.setConfig({
site_id: "",
apikey : "",
type: 'WEB',
notify_url: 'http://mondomaine.com/notify/',
});
Epaycs.getCheckout({
transaction_id: Math.floor(Math.random() * 100000000).toString(),
amount: 100,
currency: 'XOF',
channels: 'ALL',
description: 'Test de paiement',
metadata: 'Information additionnel'
});
Epaycs.waitResponse(function(data) {
if (data.status === "REFUSED") {
alert("Votre paiement a échoué");
if (alert("Votre paiement a échoué")) {
console.log("Votre paiement a échoué");
}
} else if (data.status === "ACCEPTED") {
if (alert("Votre paiement a été effectué avec succès")) {
window.location.reload();
}
}
});
Epaycs.onError(function(data) {
alert(data.description);
});
Epaycs.onClose(function(data) {
alert('Close');
});
}
</script>
</head>
<body>
<div class="sdk">
<h1>SDK SEAMLESS</h1>
<button onclick="checkout()">Checkout</button>
</div>
</body>
</html>Error Status
| Code | Cause | Solution |
|---|---|---|
| Code: 403 | Restriction cloudflare dûe au réseau ou une erreur dans la requête | 1) Change network 2) The metadata value is in Json and this format is not supported; you can format the values in base64 for better interpretation |
| Le guichet charge indéfiniment | Il y a une erreur dans la requête | Vous trouverez dans la console, la cause de l'erreur |
| La soumission du bouton "payer" redirige vers le site de DV Pass | Les difficultés rencontrées sont dues à des mesures de sécurité de Apple; une mise a jour a été initialisée dans laquelle le système “ Prevent cross-site tracking” sur les navigateurs Safari détruit les cookies contenus dans les popup. |
Pour régler cela , il suffit de décocher l'option Prevent cross-site tracking sur le navigateur. |