DV Pass SDK-SEAMLESS integration
Context
Today, DV Pass provides its merchants with a payment gateway that works by API call. However, in order to expand its merchant integration pole, it gives the possibility of a special integration in relation to each programming language. In fact, the SDK Seamless is one of its tools specific to Javascript, facilitating the integration of the counter.
The merchant will be able to use it in Javascript code, allowing him to call the DV Pass counter.
The rest of the document, will show the different steps to use the Seamless SDK in a project.
STEPS
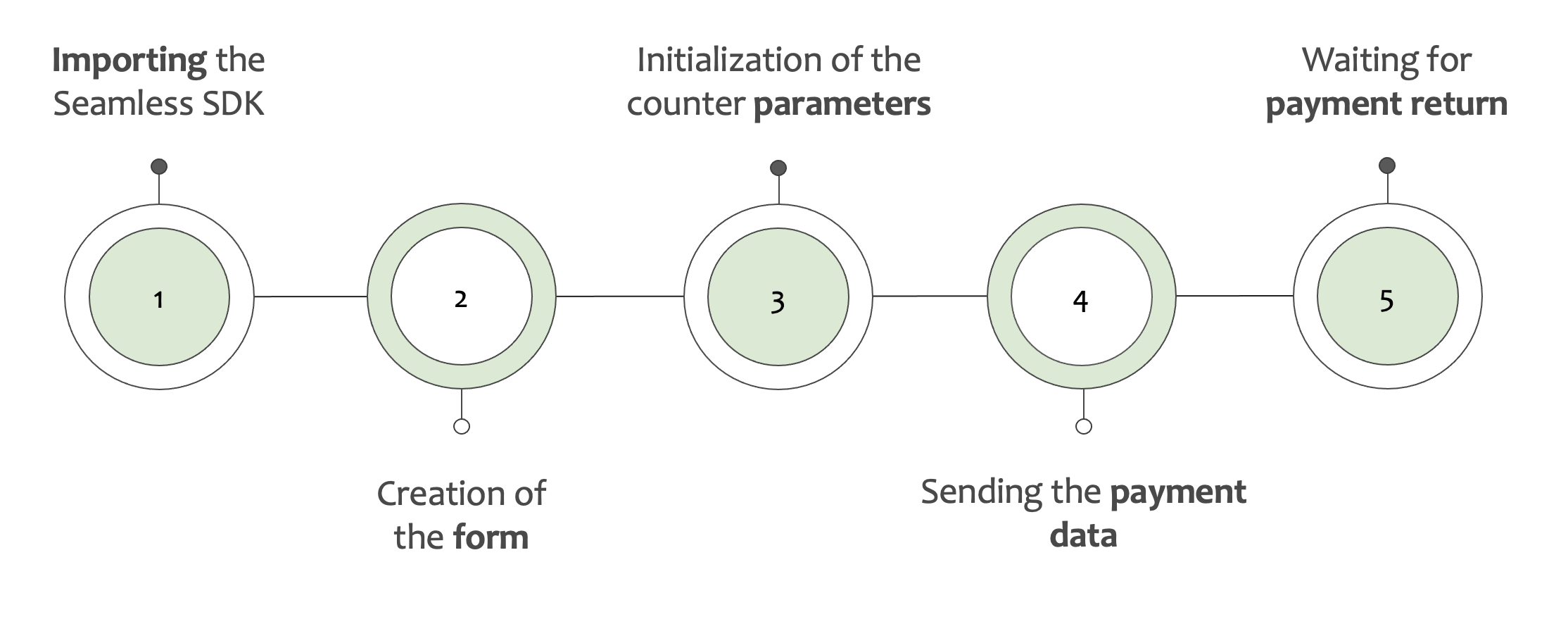
The integration of seamless is done in 5 steps:

1) IMPORTING THE SEAMLESS SDK
Before starting, you need to link the seamless SDK to your page. This is done in the head tag of your web page:
<head>
<script src="https://cs.epaycs.com/seamless/dist/main.js" type="text/javascript"></script>
</head>
2) CREATION OF THE FORM
The DV Pass payment form consists of the elements available in the sectionPAYMENT API. Click here
3) SETUP OF PARAMETERS
In order to invoke the counter, some elements are required to recognize the merchant:
- apikey: The identifier of the merchant
- site_id: The service identifier
- type: WEB or MOBILE (Optional - Default is WEB)
- Notify_url: Valid payment notification URL
Epaycs.setConfig({
apikey: 'YOUR_API_KEY',
site_id: YOUR_SITE_ID,
notify_url: 'https://mondomaine.com/notify/'
});
4) SENDING DATA
In order for the counter to load and be displayed to the buyer, all you have to do is pass the payment data to the SDK. In fact, on an action of the buyer, you will provide the data of the form :
Epaycs.getCheckout({
transaction_id: 'YOUR_TRANSACTION_ID',
amount: 100,
currency: 'XOF',
channels: 'ALL',
description: 'YOUR_PAYMENT_DESCRIPTION'
});
5) CALLBACK
After each payment, the seamless allows you to observe the status of the transaction using the method
Epaycs.waitResponse(function(data){})
The data parameter contains the data returned to the merchant in the integration after each payment:
- amount: Amount paid,
- currency: Currency,
- status: Status of the transaction "ACCEPTED" or "REFUSED"
- payment_method: Payment method
- description: Description provided at initialization
- metadata: Metadata provided at initialization,
- operator_id: Operator identifier,
- payment_date: Payment date
{
"amount": "100",
"currency": "XOF",
"status": "ACCEPTED",
"payment_method": "FLOOZ",
"description": "Description",
"metadata": "ABIDJAN",
"operator_id": "8211027064102",
"payment_date": "2021-10-27 09:47:09"
}Use the callback of the seamless to perform your different treatments (redirection, update, etc...):
Epaycs.waitResponse(function(data) {
// En cas d'échec
if (data.status == "REFUSED") {
if (alert("Votre paiement a échoué")) {
window.location.reload();
}
}
// En cas de succès
else if (data.status == "ACCEPTED") {
if (alert("Votre paiement a été effectué avec succès")) {
// correct, on delivre le service
window.location.reload();
}
}
});6) PREPARATION DES PAGES DE NOTIFICATION
Why use a notification url?
Even if you configured the seamless callback correctly, don't forget that the notification URL is the only authorized mechanism for automatically synchronizing payments to your merchant site. DV Pass will call this link after each update to notify you of status changes while a transaction is in progress.
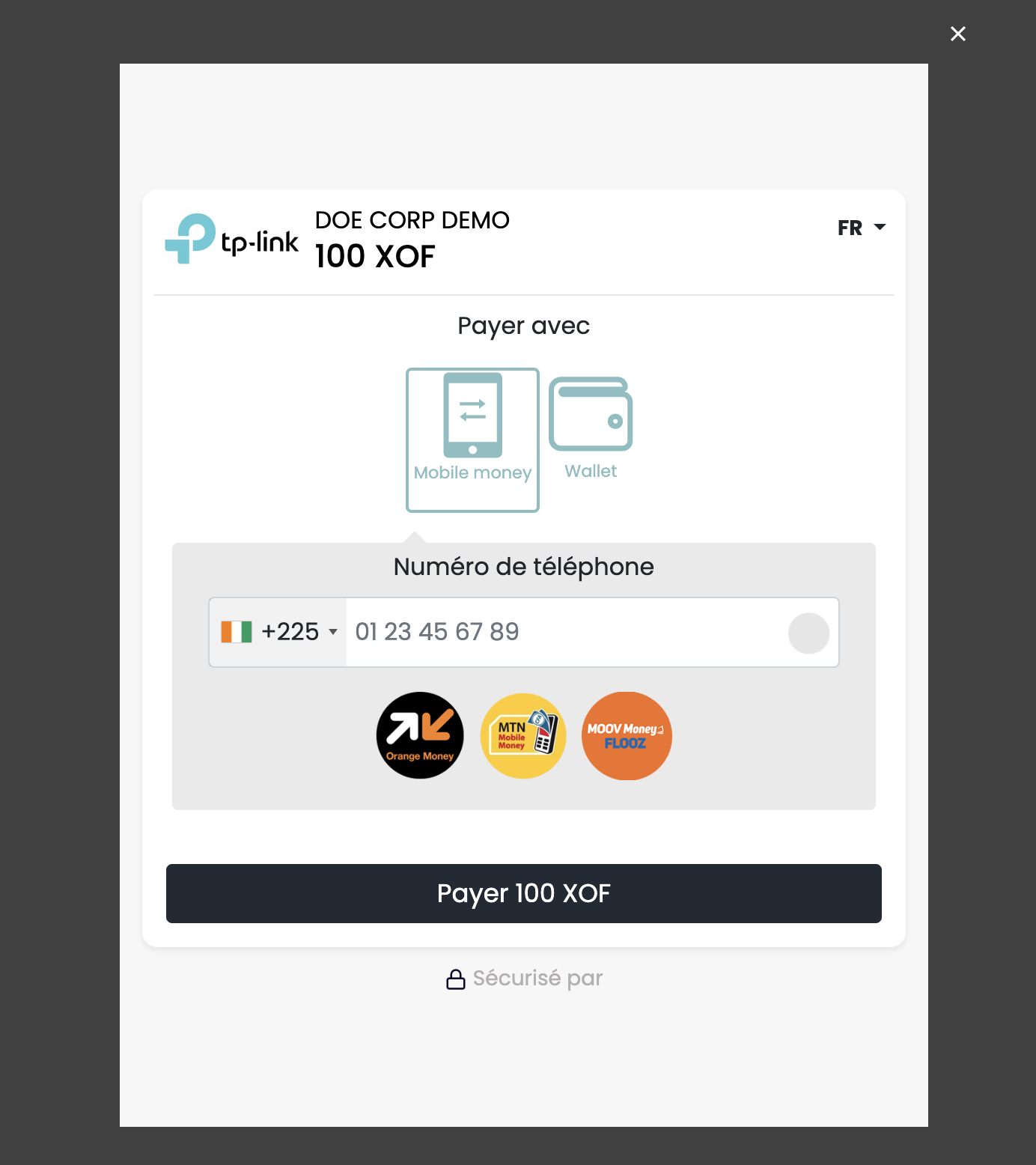
SEAMLESS OVERVIEW

EXAMPLE OF INTEGRATION
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cs.epaycs.com/seamless/dist/main.js"></script>
<style>
.sdk {
display: block;
position: absolute;
background-position: center;
text-align: center;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
<script>
function checkout() {
Epaycs.setConfig({
site_id: "",
apikey : "",
type: 'WEB',
notify_url: 'http://mondomaine.com/notify/',
});
Epaycs.getCheckout({
transaction_id: Math.floor(Math.random() * 100000000).toString(),
amount: 100,
currency: 'XOF',
channels: 'ALL',
description: 'Test de paiement',
metadata: 'Information additionnel'
});
Epaycs.waitResponse(function(data) {
if (data.status === "REFUSED") {
alert("Votre paiement a échoué");
if (alert("Votre paiement a échoué")) {
console.log("Votre paiement a échoué");
}
} else if (data.status === "ACCEPTED") {
if (alert("Votre paiement a été effectué avec succès")) {
window.location.reload();
}
}
});
Epaycs.onError(function(data) {
alert(data.description);
});
Epaycs.onClose(function(data) {
alert('Close');
});
}
</script>
</head>
<body>
<div class="sdk">
<h1>SDK SEAMLESS</h1>
<button onclick="checkout()">Checkout</button>
</div>
</body>
</html>Error Status
| Code | Cause | Solution |
|---|---|---|
| Code: 403 | Cloudflare restriction caused by the network or an error in the request | please change your network |
| The payment counter loads indefinitely | There is an error in the query | In the console, you will find the cause of the error |
| The "pay" button submission redirects to the DV Pass website | The issues encountered are due to Apple's security measures; an update has been initiated in which the "Prevent cross-site tracking" system on Safari browsers destroys cookies contained in popups. |
To fix this, simply uncheck the Prevent cross-site tracking option on the browser. |